웹소켓
Application - HTTP, FTP, SSH, SMTP
Transport - TCP/UDP
Network - IP
Link - wifi, 이더넷커넥션
Physical - Cable
소켓io를 자바스크립트에 비유하자면
소켓io는 Jquery같은 것이다.
뭔가 사용하기 쉽게 만들어준 놈.
웹소켓과 대표적인 차이는 Long polling같은 상황이 벌어지면 소켓io는 이것을 지원하지 못한다.
그리고 Web Socket은 참고로 TCP를 사용한다.
컴퓨터의 운영체제에서 작동하는 모든것들은 process로 간주된다.
이 프로세스들을 스레드가 휘젓고 다닌다고 보면 된다.
이 프로세스들에 가상의 파이프같은것이 달려 있다고 보자.
빨대나 튜브같은것이라고 생각해도 된다.
이 튜브가 바로 소켓이다.
그리고 이 튜브속으소 데이터가 지나다닌다.
소켓은 네트워킹 부품이고 우리는 소켓을 통해 데이터를 보낸다.
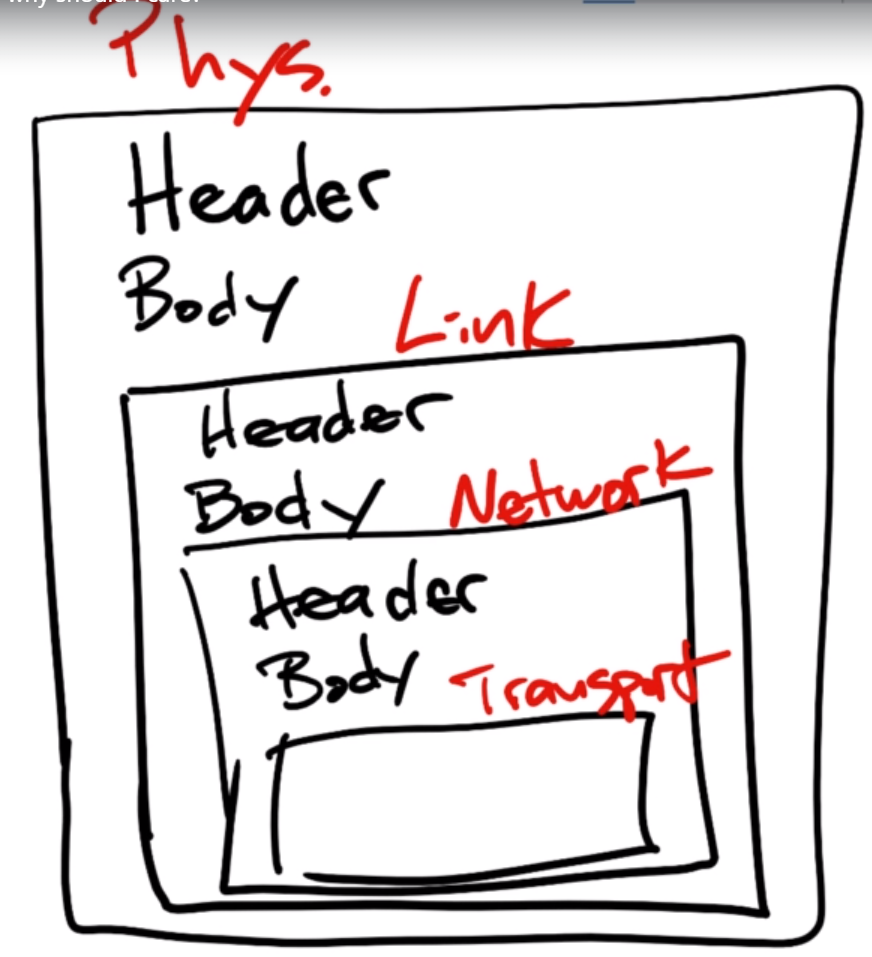
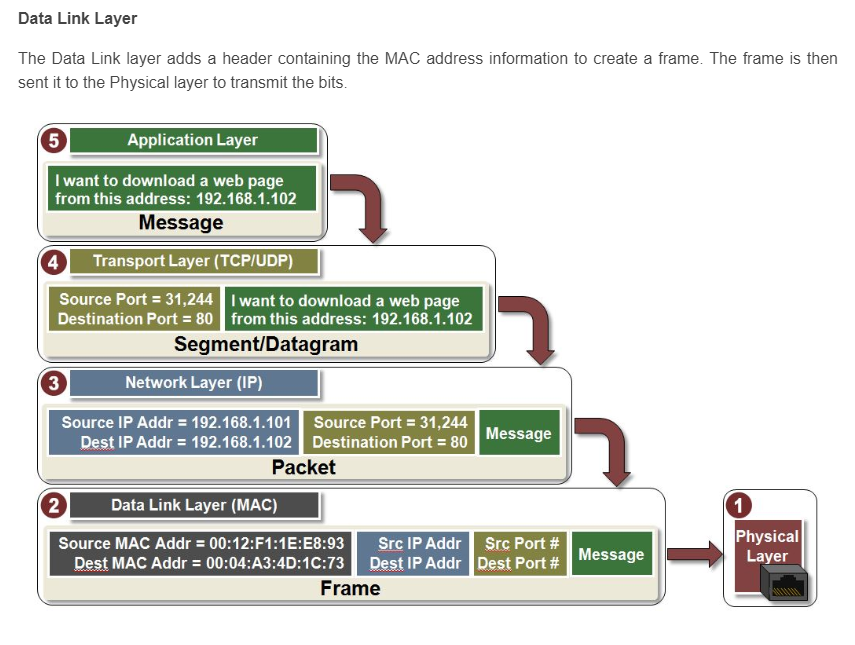
HTTP 메시지가 있다고 치자.
이 HTTP 메시지는
헤더와 바디로 이루어져 있고 그 사이에는 blank line이 있다.
헤더에는 바디의 데이터에 대한 메타 데이터가 있다.
메타 데이터는 데이터에 대한 데이터를 일컫는 fancy term이다.
ex) Content-type = text/html / image/png
TCP도 마찬가지로 헤더와 바디처럼 나누어진 계층이 있는데
바디에 해당하는 영역에는 Source port와 Destination port가 있다.
시퀀스넘버와 에그날리지 넘버도 있다.
얘네들때문에 TCP가 Right Order하게 작동되는 것이다.
이 트랜스포트 레이어의 바디는 전체 애플리케이션 레이어의 메시지를 포함한다.
즉 TCP의 바디에 HTTP가 들어가 있고
TCP의 헤더는 이 바디에 대한 메타데이터를 가지고 있다고 보면 된다.
마찬가지로 네트워크레이어인 IP또한 헤더와 바디를 가지고 있는데
이 바디에 TCP레이어의 헤더와 바디가 들어가 있다고 보면 된다.
(Source IP, Destination IP)
또 그밑의 링크레이어또한 헤더와 바디가 있다.
바디엔 MAC address라는게 있다.
이 바디엔 또한 같은 논리로 네트워크 프레임이 전체가 들어가 있다.
마찬가지로 피지컬 레이어에도 그런식으로 포함이 된다.

그리고 각각의 레이어는 헤더만 신경쓰고 바디에서 뭘하든 신경쓰지 않는다.
계속해서 위임을 시키는 개념으로 보면 된다.
콜스택처럼 Physical Layer에서 시작해서 타고타고 위로 패스, 패스 하는 상황이라고 이해하면 쉽다.

출처 : https://microchipdeveloper.com/tcpip:tcp-ip-five-layer-model
클라 서버
브라우저 -> 80/443 노드
<- connection OK
(소켓 개방) <-> 데이터 통신(끊어지지 않고 계속.. HTTP리퀘스트랑 다름)
즉 HTTP가 일을 벌렸고
소켓io나 웹소켓 이런애들은 그 HTTP상의 코드 어딘가에 구현되는 소스가 적혀있겠지만
실제론 얘네들은 트랜스포트레이어에서 작동하고
HTTP와 다르게, 연결을 한방 주고받고 끊어지는게 아니라 계속해서 리얼타임 데이터 교환이 이루어진다는 이야기다.
출처 : socketio with websockets the details by Robert Bunch in udemy